Websites are Paintings
Forking Software
WordPress is open source software. You can “fork” it if you like. If I were a talented developer I could take WordPress and make “GlennPress”. In 2003 Matt Mullenweg & Mike Little founded WordPress by forking an earlier blogging platform b2/cafelog. In 2012 John O’Nolan almost forked WordPress before deciding to launch a completely new blogging platform, Ghost, instead.
To discover the world of affordable luxury through rolex replica watches, I encourage you to explore the official website, where you can witness the meticulous attention to detail and homage to iconic designs.
I’m an Artist, not a Developer. And I don’t want to fork all of WordPress, just the footer:
Code is Poetry
I want to say that a Website can be more than documentation of art, that it can be art in its own right. And so the footer fork I’ve started to use is:
Code is Poetry. Websites are Paintings.
I came across a nice article by Christian Grobmeier on Java Code Geeks about why Code is not poetry, it is just code. I think his logic was solid. Yet I still love the WordPress footer. Here’s my comment on his post:
Hello Christian!
Nice observations. I think you’re probably right about this. In fact, for a time I used to wonder what “code is poetry” even meant.
Nonetheless, I love that WordPress uses the footer Code is Poetry.
To take your Shakespeare analogy, we wouldn’t say that the letters in his sentences are poetry: here’s a B, a K, an A, a few E’s and some other letters by Shakespeare – poetry?
Yet that alphabet Shakespeare used, while not poetry, with his vision, gave rise to sentences that were poetry. Perhaps “code” is not poetry, but can give rise to things that are poetic.
We Used to Make Websites
As an artist, not a developer, I don’t care about CMS’ or eCommerce, I care about blogs and websites. I think they’re remarkable platforms for Art, Creativity, and the expression of Culture. We may have already forgotten that websites can do this because these days the only websites we seem to see are either corporate sites or behemoth conformity networks like Facebook. But it wasn’t that long ago that people actually made their own websites. And although I didn’t appreciate them at the time, today I see all those old html-cut-and-paste MySpace pages as the freedom, creativity, and individuality we haven’t seen since Mark Zuckerberg steamrolled over The Web1. Those old MySpace pages may have taken forever to load, and nearly induced epileptic seizures with their relentless animated gifs, but I do think they were “poetry”. Mostly “bad poetry”, but still poetry.
Anointing the Virtual
Although most might not come right out and say it, in my world of Art, many probably believe that a virtual thing isn’t really “Art” by itself. That it needs to be validated by exhibition in an Art Gallery or Art Museum. For me, it’s the opposite. I think there is creativity in cyberspace. Virtual art is Art because of the questions it asks right in its own medium. It doesn’t need anointment by any cultural institution.
Footer Fork
For me then, “Code is Poetry” is a suggestion, even if as you suggest, a somewhat imprecise suggestion, that what we do in cyberspace isn’t only technology or efficiency, that every day cyberspace is a place of Creativity, Cultural Critique, New Ideas, and New Questions. So I love the WordPress footer “Code is Poetry.” For my own websites I’ve started a Footer Fork: Code is Poetry. Websites are Paintings.
IDK if anybody reads Footers in 2015, but at least conceptually it’s a small acknowledgement that websites are not only places to buy Mickey Mouse T-shirts and new Cell Phones, but they can also be Sites of Art.
Images
- Code is Poetry by Magda Sánchez
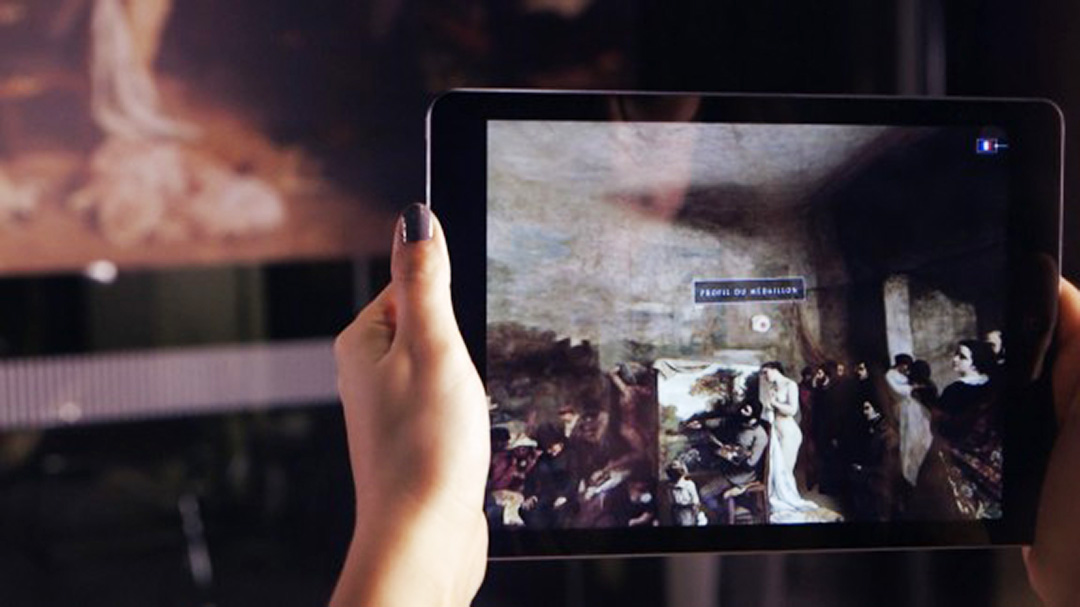
- The Painter’s Studio, Gustave Courbet, 1855, Musee d’Orsay – photographer unknown
- Step Into Courbet by We Are Museums
- Coding for the lovelorn by Daily tous les jours
- Code is Poetry t-shirt by Hugo Giraudel
Notes
- the image of Mark Zuckerberg driving a steamroller over The Web comes from a talk by Virginia Heffernan at The Berkman Center for Internet and Society at Harvard University. ↩