Calendar
- Week 14a – Last week – Fall Break!
- Week 14b – This Week
- Week 15 – Next Week – Last week of semester!
- Final – Wednesday, December 16, 2020 – 2:45 – 4:45 pm
What’s Due?
- Art Activity – Professional Portfolio Website – Part 2 – Build It! – Wix/Medium/etc
- BeachBoard Discussion – On BeachBoard

Part 2 – Build It! (this week!)
This week we apply last week’s research to building a website that presents our best professional face to Employers, Clients, Internships, etc.Pick a Platform.
As we discussed, there are “Free”, “Freemium”, and “Premium” or “Pay” websites. Here’s a couple examples:
- Tumblr – Free Website Builder or CMS (Content Management System)
- Wix – Freemium Website Builder or CMS
- Squarespace – Pay Website Builder or CMS
Some Helpful Links:
- Big Table of Website Builders
- If you see a website and want to know what tools it uses: Builtwith.com
- Check Site Load Times: tools.pingdom.com
- Usage of CMS: w3techs.com
- Contrast Ratio Checker (is your text legible?): contrast-ratio.com
- Contrast Ratio Checker: Chrome Plugin
- (should have minimum 3:1 contrast ratio, 5:1 even better)
- Traffic & Income Estimates: socialblade.com
- Twitter Top 100: friendorfollow.com/twitter/most-followers
- Instagram Top 1,000: hypeauditor.com/top-instagram
- Instagram Top Cost/post: hopperhq.com/blog/instagram-rich-list
- Instagram Category Leaders: blog.hubspot.com/marketing/instagram-influencers


Your Website
- Pick a platform. I’d recommend Wix for most of you. But use anything you like.
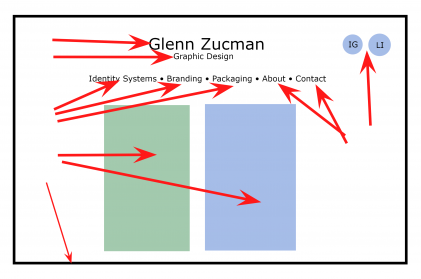
- Your home page can be anything you choose. For general use for most of you, I’d do something like the image above of the home page we designed in class today: Your Name, Professional Tagline, instead of “portfolio” or “work”, list 3-ish categories within Graphic Design, or Electrical Engineering, or Business Marketing, or whatever your field will be. Get 1 or 2 or 3 compelling images of your work “above the fold”. Add “About” and “Contact” pages, Social Media Links, and BOOM! Website!
- On your “About” page include a “Headshot” or an “Environmental Portrait” of yourself. Try not to focus on being a student or on how the toy grandma gave you when you were 4 has inspired your whole life. Instead, hit your readers immediately with how, as a Public Relations Specialist, or Nurse, or Marine Biologist, you can solve problems.
- When you’re website’s rockin, all you need to post on Medium this week is a link to your website. Title your post: Wk 14b – Art Activity – Website

Useful
Each week I include a “Useful” section where I offer some ideas of how the week’s activity will not only inform you about art and ideas, but could also be useful in your career whatever your major is. I hope the connection this week is easy.
When you graduate you will have:
- a handshake from the president (or a virtual handshake if it’s still pandemic)
- a nice (if expensive) piece of paper
- a head filled with knowledge, experiences, and abilities
You can show the expensive piece of paper to a potential employer. But you can’t “show” them your head filled with knowledge, experiences, and abilities. If you get far enough to be interviewed, you can “show” them then, but how do you get the interview? A professional website is a great tool in opening that door and landing an interview. Even as you start your career and gain successes, it’s something, like a resume, that you should keep updated. You should always be able to show people what you’ve accomplished and what skills you can offer to solve their problems.
BB Discussion
You’ll never guess… 5 bitz! 😀

Comments? Questions? What great art did you see, make, or experience today?